노션 그래프, 차트 만들기 방법에 대해서 설명 드리도록 하겠습니다. 노션을 사용하면서 작성하는 내용 등을 그래프 등으로 시각적으로 잘 보이도록 표시하고 싶을 때가 있습니다. 노션 에서는 기본적으로 그래프나 차트를 만드는 기능이 내장되어있지 않고, 데이터 시각화 기능이 적어서 사용하기 불편할 수 있지만, 임베드로 차트를 불러오는 방법을 활용할 수 있습니다.
구글 스프레드시트를 이용하면 간단한데요. 무료로 구글 시트에서 차트를 만들고 그 차트를 임베드로 불러오는 방법으로 노션 페이지에 차트 그래프가 나오도록 해볼 수 있습니다.
목차
구글 시트 차트 만들기
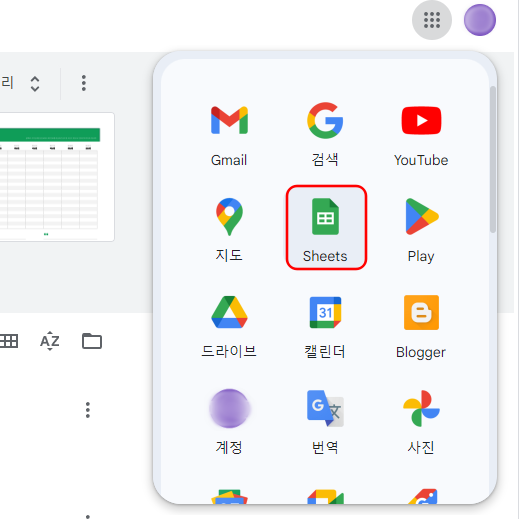
1. 구글에서 Sheets를 선택 후 구글 새 스프레드 시트를 만들어줍니다.

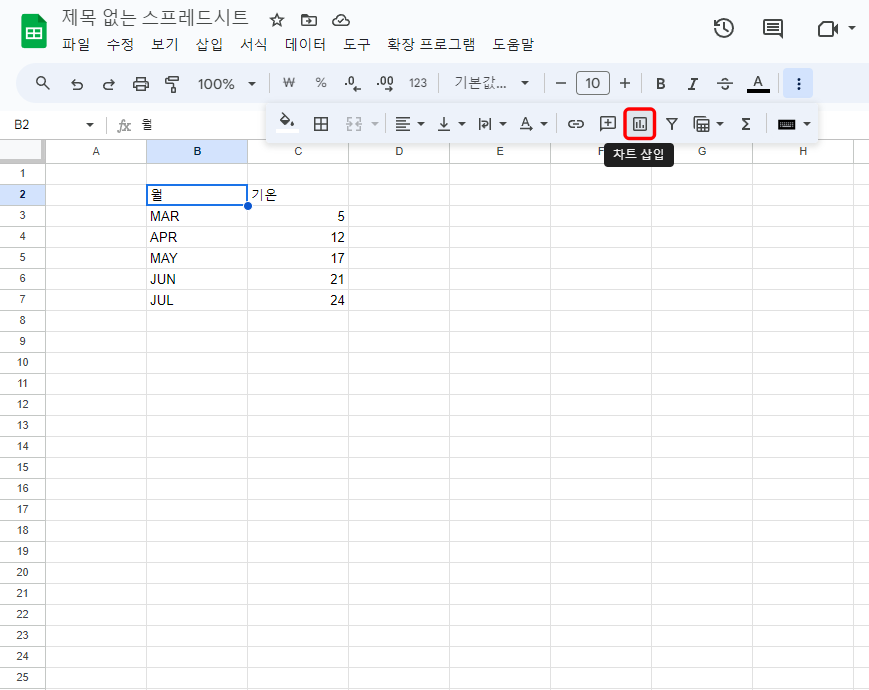
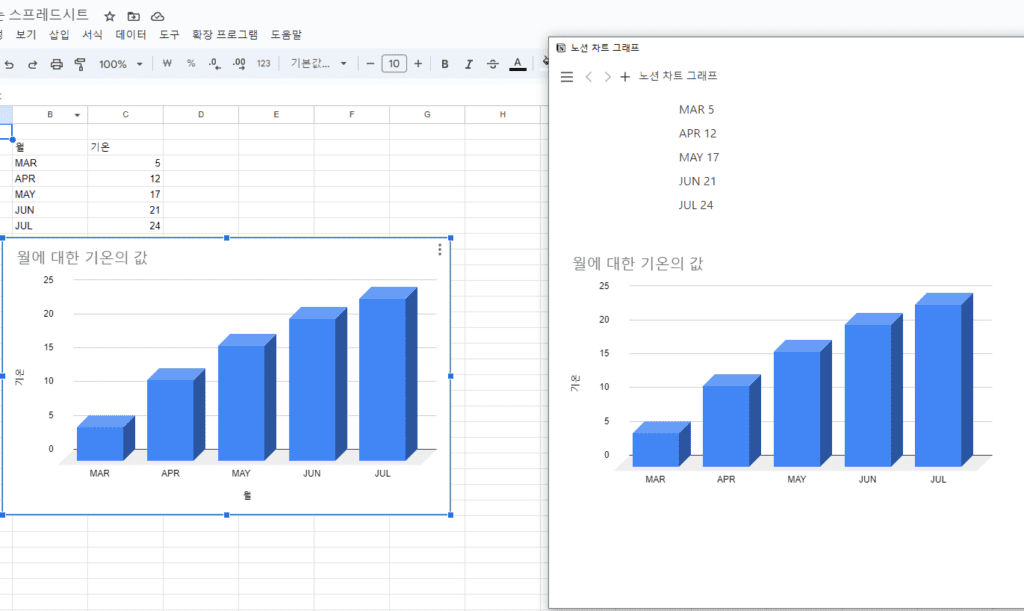
2. 셀에 내용을 입력 후 차트로 만들어 줄 데이터 영역을 선택해주고, 구글 시트 상단 툴바의 차트 삽입 버튼을 선택합니다.

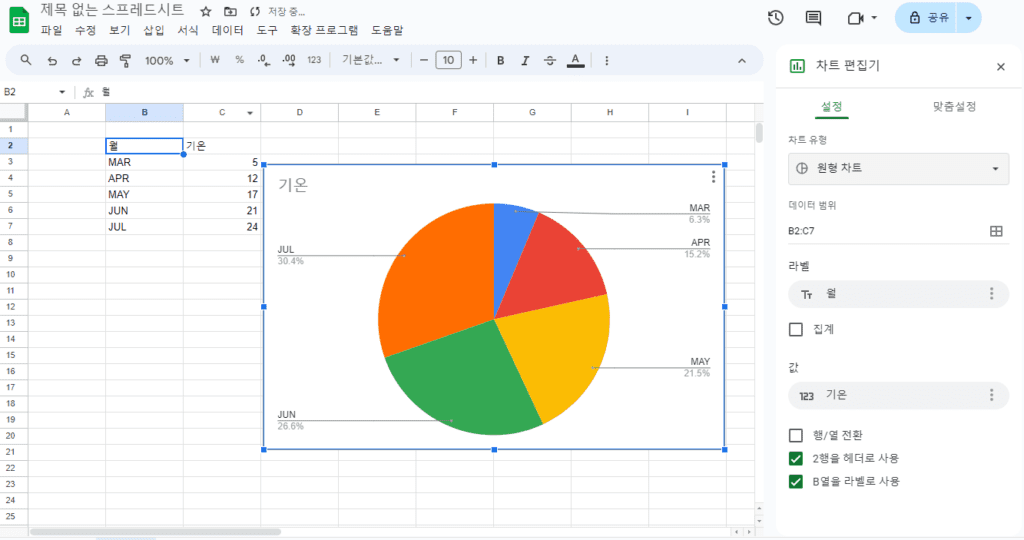
3. 차트가 생성됩니다. 자동으로 생성이 안되었다면 우측 차트 편집기에 있는 데이터 범위를 지정해서 생성하시면 됩니다.

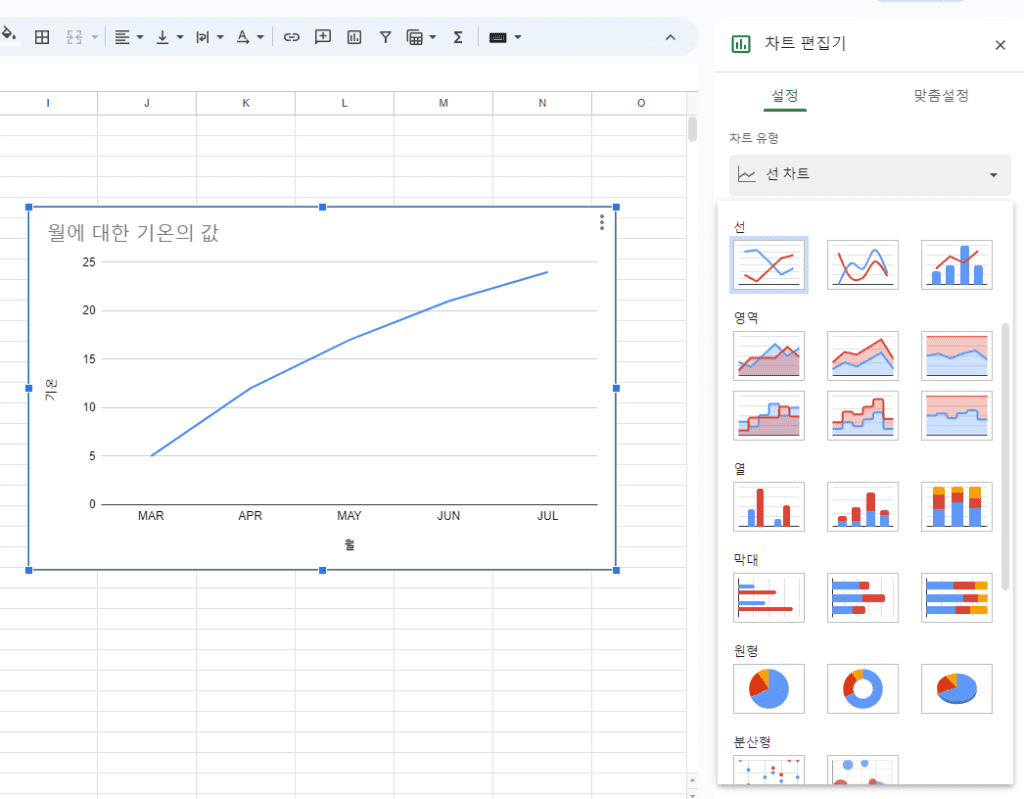
4. 차트 유형을 변경 해볼 수 있습니다. 원형, 선, 막대, 열, 분산형 등을 선택해서 적용합니다.

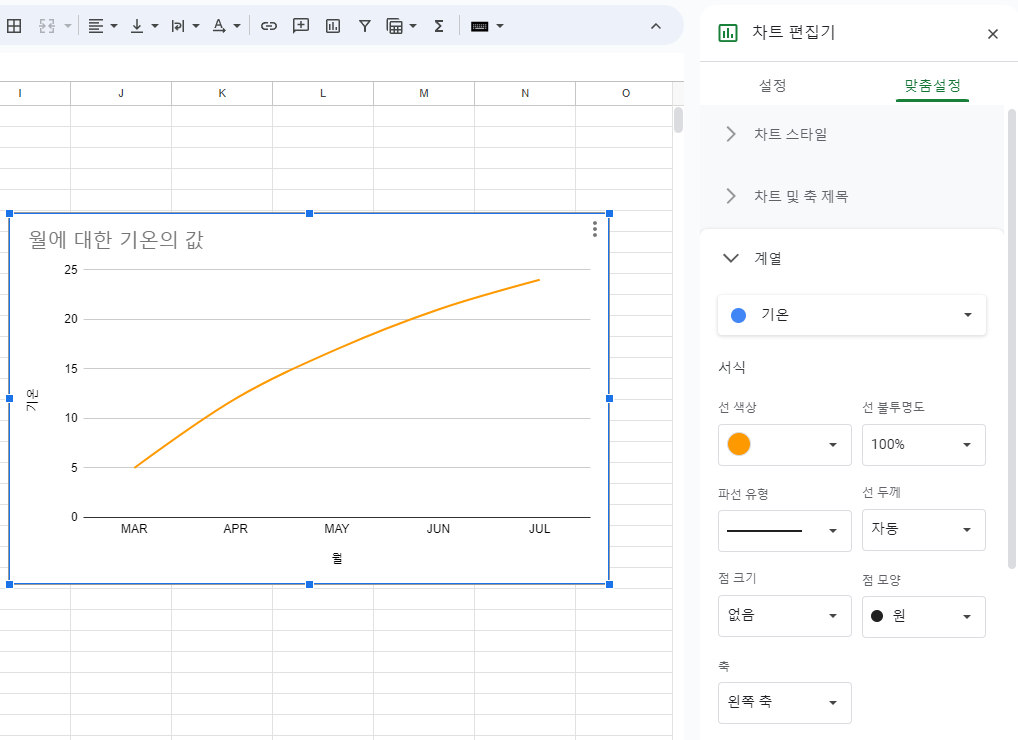
5. 차트 스타일이나 차트 제목, 계열, 색상 등을 원하는대로 변경 가능 합니다.

차트 웹에 게시 하기
노션으로 임베드를 하려먼 차트 문서의 링크를 복사 후 붙여 넣어줘야 됩니다.
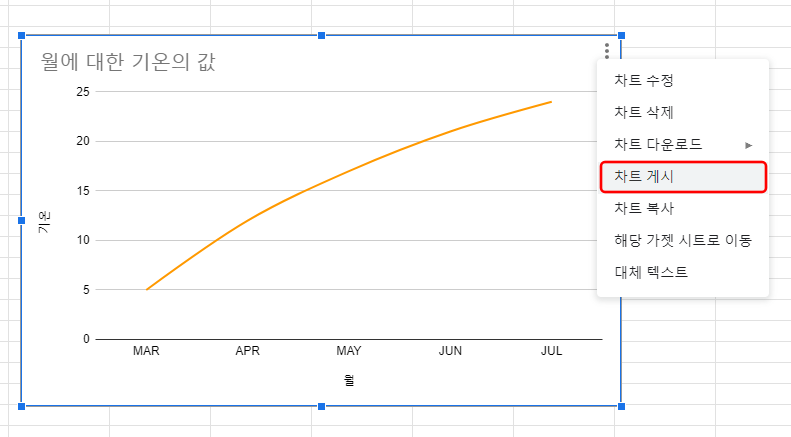
1. 차트를 선택 후 우측 상단에 있는 점3개 버튼을 클릭 후 나오는 메뉴에서 차트 게시를 선택해서 들어갑니다.

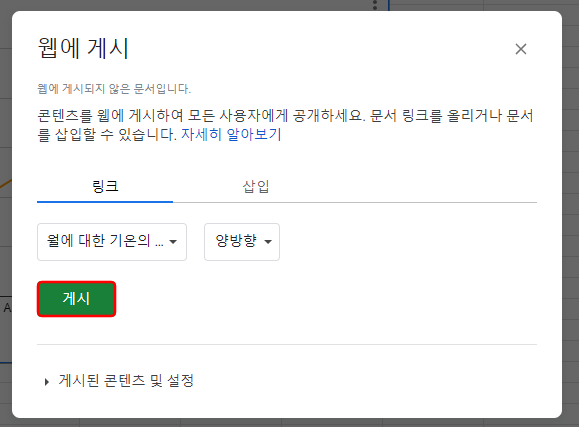
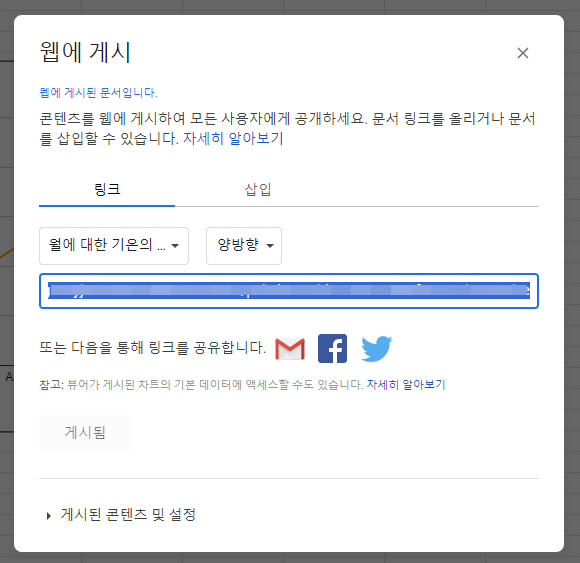
2. 웹에 게시 창이 나오면 게시 버튼을 클릭합니다. 클릭 확인을 눌러주시고요.

3. 나오는 링크를 모두 복사해줍니다.

노션에 구글 시트 차트 임베드
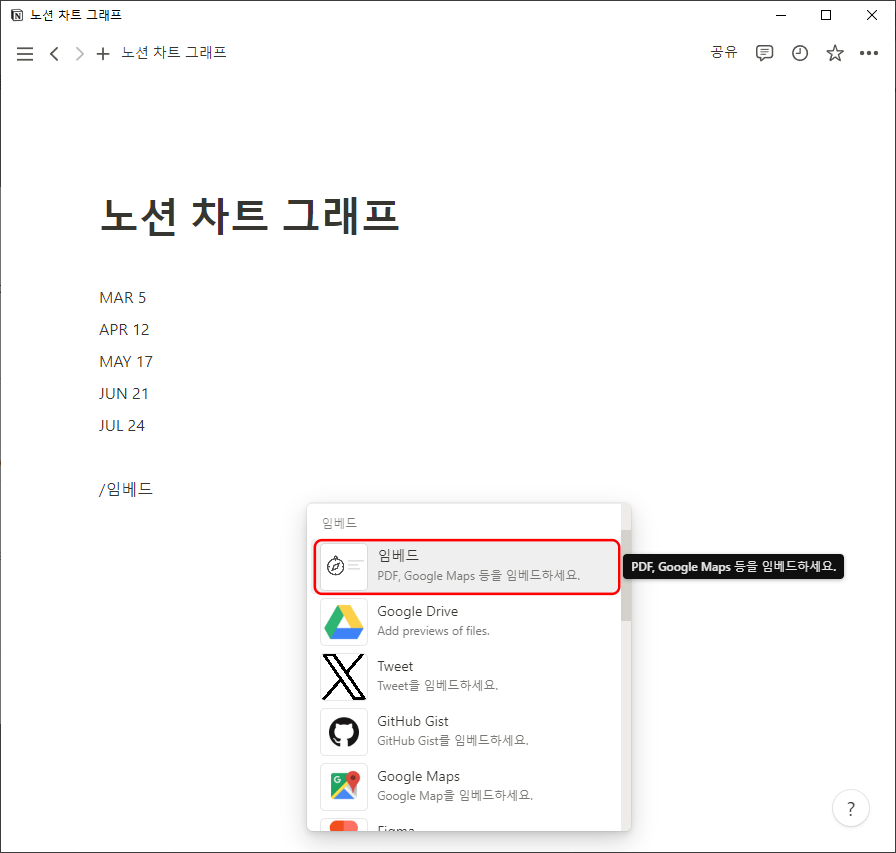
1. 노션 페이지에 들어가서 슬래시 후 임베드를 입력 합니다.

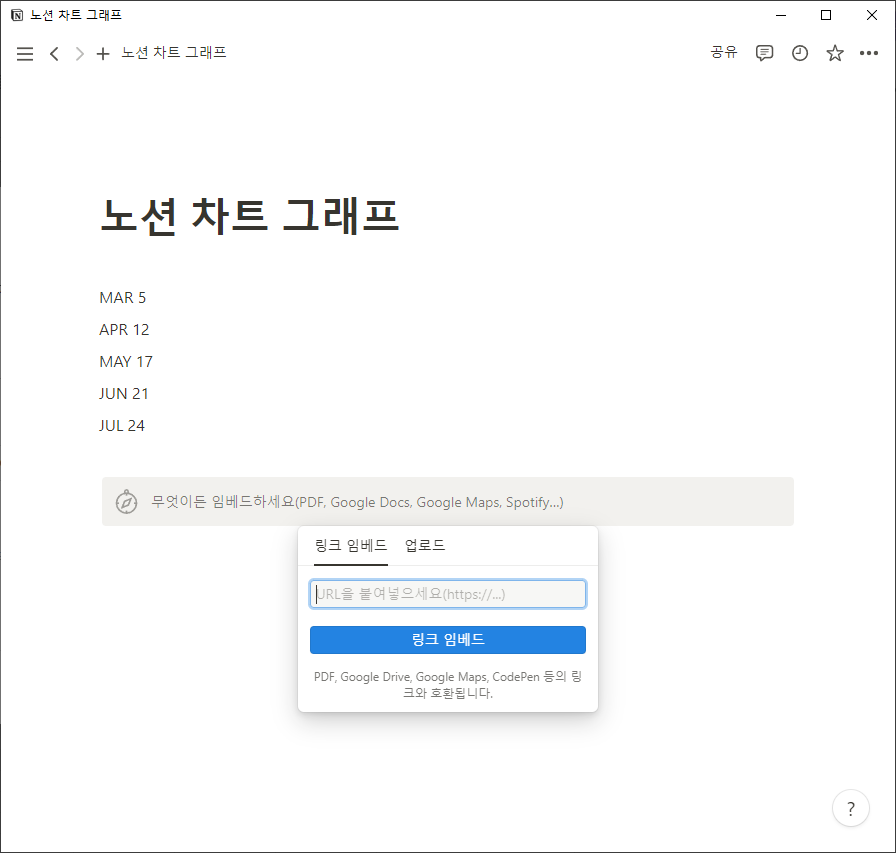
2. 복사했던 링크 붙여 넣어주시고요. 링크 임베드 버튼을 클릭합니다.

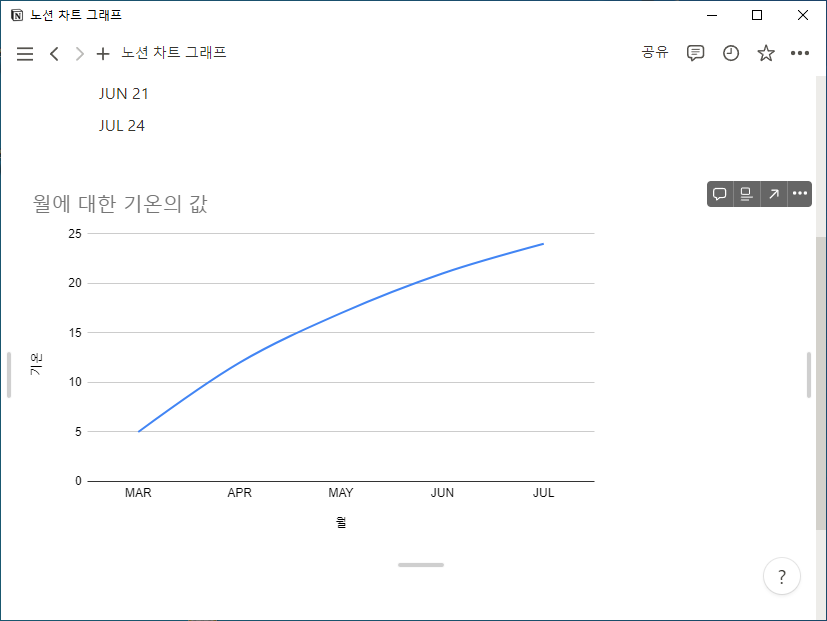
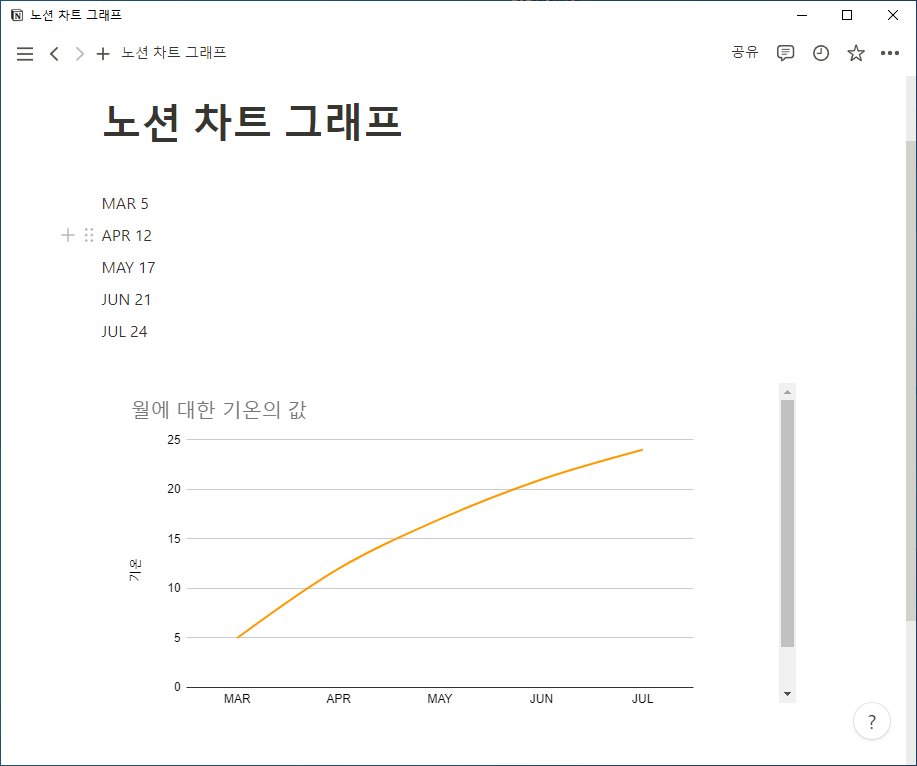
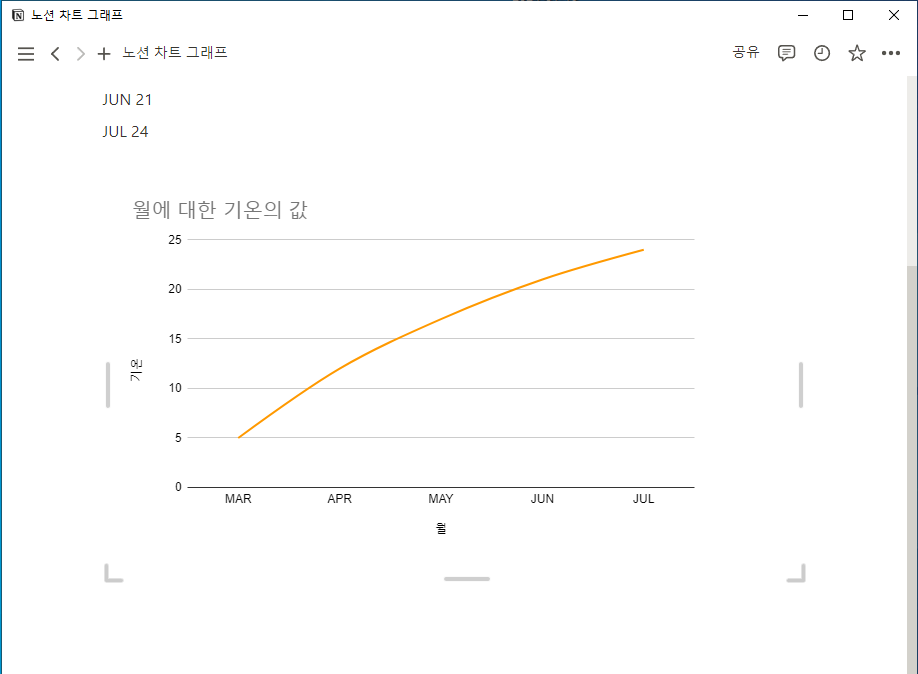
3. 노션 페이지 내에 구글 시트에 있던 차트가 만들어졌습니다.

4. 테두리를 눌러서 차트의 크기를 확대하거나 줄일 수 있습니다.

5. 구글 스프레드시트에서 차트가 변경된 내용은 구글 시트에서 저장 후 노션 페이지에 다시 접속하거나 하면 반영됩니다. 변경된 내용에 따라서 어느정도 시간이 소요될 수 있고요.
차트 내용이 변경되더라도 링크를 다시 복사 할 필요는 없습니다.

노션 팁